I spent a lot of time working on the digital version of Nay Saga and finished up 2 of the game modes! So the menus are functional and those game modes are playable. It’s fully set up if I did end up revisiting this project to add a story mode or additional game modes, I could. I’m not sure if that’ll happen, but I wanted it to be an option at least!
I started to implement menus and overall navigation for the digital game. This way, the player can access the different modes available as I complete them. It was pretty straightforward with a lot of show choices and plugin implementations. This included making a custom title screen and menus. I also finally found some background music for the game!
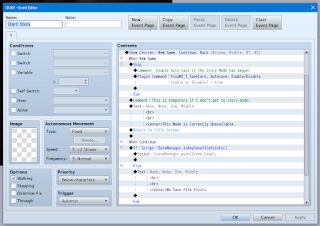
Something I did here that’s a little different is I disable autosave from the start of the game, then the Story option starts a new game. From there, you can choose to either create a new story save file or load an existing save file. This means the load menu’s not actually using the built-in mode, but rather script commands instead. And when you start a game, it would turn autosave back on. I didn't actually get to the story mode for this first version, but I wanted it to be implemented in case I ever decide to come back and do it.
And similarly, I have the Free Play mode actually starting a new game and then sending the player to a specified map. This way, it goes straight into loading the map that shows the game modes choices.
Then I found the CGMZ Encyclopedia plugin that I used to create an in-game card database. It shows the card image at the top and then has the details about what’s on the card at the bottom. This was a huge feat, because I couldn’t find built-in ways for a lot of these parts, so I ended up having to dive into the plugin code and made my own edits to modify what I wanted it to look like more specifically.
I started by familiarizing myself with the plugin code. The first thing I did was update the name at the top on the right to show the character’s first and last name. I store their first name in the Name value and their last name in the Nickname value, so this was just a matter of changing what’s displayed to show both of them.
The first big feat I made after that was showing the card visual. By default, actors could only have their faceset, charset, or battle charset shown, while enemies would take their database image, and you could set “sketches” for custom aspects. So I learned a lot about how to show images in RPG Maker through code. I added my own “Sketch” drop-down in the plugin for the Actor by adding to the switch case, then I found some code for generally using the blt() code to show an image and essentially load it into a sprite on the screen. Thankfully this was a bit familiar from when I was learning PyGame earlier this year and that had a similar blit() function for showing images.
With that code, the image was still staying on the screen even after selecting one of the unknown entries. So I added a new part to the unknown entries code that shows a dimmed out image of the deck/card back if they haven’t unlocked the card yet. This used basically the same code except instead of using the Actor’s image, I used a specific reference to one.
Then I wanted to add icons next to the Types, but I have those stored in Classes, which don’t have icons in the RPG Maker Database. So I ended up learning a bit more about the VisuStellaMZ Message Core plugin’s Text Code Replacements feature. With the text code \Type[ID], I could check the specific character ID’s class and print that. I’m importing these notetags from Google Sheets, so I can automate that number for each character. So it checks which type it is, and shows the icon depending on what that type is before the name of it.
I then edited the Encyclopedia script a bit more to show the Type icon before the name of the Type using that replacement code I just made. This way, I could use the built-in showing of the “class” property with the Type.
I wanted to then show all of the Traits in a row, but I currently have them listed as skills and equipment, so I needed a way to combine them. I made a new text replacement code that finds all of them and then lists them out. This way I could use this in the Database to list them all under the “Notes” setting.
Then I made a few more tweaks to remove features I didn’t necessarily want to use. The first one was to remove the “overall completion” percentage at the bottom, because I only have 1 category that I’m using, so it was just repeating it twice. Then I removed the ability to click on characters, since I’m not having more data that it needs to scroll, so I thought it was a bit unnecessary. This just meant commenting out some of the code.
And then I added a new “View Cards” button on the Free Play mode screen so the player can automatically unlock all of the cards and see them when they’re not in the story mode. This will be a good way to just view all of the cards in the order you get them and reference them in the game.
I further customized the Free Play mode by allowing the player to choose a mode, then they choose which character to play as. I added new pictures that show on the left side when the player hovers over a game mode so they can view what it looks like in play and a short description.
I also added hover images for selecting the character. Each time the player makes a choice, they can loop back to the previous one if they press the cancel button or click the back arrow on the right.
When you choose a character, it will set the player character name. Then it’ll randomly choose the other 2 characters that you face against. I had to add a lot of conditional statements and looping to ensure the 2 characters it choses aren’t the same as the player character or each other.
Then I edited my Google Sheet for importing to the RPG Maker Database so I could include the Notes section. I also edited the formulas to more automatically import with 2 VLOOKUPs in a row so I just have to copy that first column in. This way, I could more easily rearrange the order I want them to appear in within the Database.
So then I went through every Eventure and ordered the characters in order of when they’re introduced in the story. This way, I could have them display in that order in the card database, and if I ended up making the story mode.
And from there, I officially imported every character into the Database in the project! So they all populate in the card database. I also added a new “First Appearance” part that uses the profile field.
And that’s it! The digital game is as finished as it’ll be for now. At the time of writing this, I only have a few more weeks until it's being shared with my brother, so all that's left is final polish and making sure everything's public and how I want it for this final iteration of the first version.
























No comments:
Post a Comment